Introduce
Forum UI - Blogger Template Forum Adalah Template Blogger tentang Forum Diskusi dengan Follower kamu dan Forum UI ini sudah terintergrasi dengan menggunakan Tokko Framework Dashboard dari Tokko Script- SimForum UI
- Unity UI / Unity Side
- Union UI
Jika Dokumentasi ini merasa Kurang, silahkan hubungi Team Dev Kami
Pengawalan
kami akan Menjelaskan secara Detail mengenai Dokumentasi tentang "Forum UI". dan anda cukup mengikuti Instruksi dari kami. Selamat Mencoba 🙏🏻.Langkah-Langkah Awal
- Install Tema
- Penting Gunakan Tokko Framework - Untuk Melakukan Pengaturan Tema
Menggunakan Tokko Framework Dashboard - - Pengaturan Template
- Instalasi License Key
- Mengatur Pengaturan Template
- Merubah Bahasa Dengan Penerjemah (Translator)
- Membangun Menu Navigasi
Setuju Dengan AMP untuk Posting (Jika Template anda Support)
- Aktifkan Search Reference
- Aktifkan Judul Dan Link Lampiran
- Work With Blogger Designer Tool
Selamat Datang
Kami Segenap dari Team Tokko Terima kasih kepada anda yang telah membeli template Forum UI - Blogger Template Forum.
Berikut adalah bagaimana cara anda menggunakan atau menginstall Forum UI.
Instalasi Template
Ikuti langkah-langkah berikut:
- Buka folder template yang akan di Install. Buka File Template format XML dengan menggunakan Notepad.
- Copy Semua kode yang ada pada file template tersebut.
- Buka Blogger > Tema > Edit HTML seperti gambar berikut.
- Jika sudah, Hapus semua kode template yang lama, dan paste kode yang baru saja di copy tadi.
- Terakhir, klik tombol Simpan Tema atau Icon Save.
- Tambahan, pada Gambar pertama, silahkan klik Setelan Seluler dan pilih Desktop dan Simpan.
Pemasangan Lisensi
- Masuk ke Blogger > Tata Letak > Forum UI - License > Edit (secara lengkapnya anda dapat klik disini)
Merubah Warna Template
- Silahkan ke Blogger > Template > Sesuaikan/Customize.
Sunting Menu Navigasi
- Klik TW Tokko Framework pada menu sidebar blogger anda
- Anda akan ke direct ke pengaturan template anda (code Template)
- Lihat pada Area Kiri atas menu anda
- dan Klik Menus
- Sunting atau drag and drop baik posting, label, dan Halaman anda
- Selesai
Pengaturan Lengkap
Kategori 6 dengan Icon Gambar
Pengaturan Translasi (Translate Template)
Widget Code
Widget code adalah penyimpanan Code untuk pengaturan Template anda, Jika anda kehilangan Code tersebut, anda dapat menggunakan Code dibawah ini.Profile
Untuk Mengaktifkan profile pages, mohon ikuti tata cara berikut ini:Input Code CSS dibawah ini dan pasang pada Halaman Profile (/p/profile.html)
Anda dapat Mengubah Link profile anda dengan Cari kode ini /p/profile.html
<style>/*<![CDATA[*/
.aAthrP{font-size:0.9rem;color:#08102b}
.aAthrP svg{width:18px;height:18px;fill:none !important;stroke:#fefefe;stroke-linecap:round;stroke-linejoin:round;stroke-width:1.5;margin-right:7px}
.webSts svg{stroke:#08102b}
.aAdm{padding:60px 0 20px 0}
.aAdm .aAdmC{justify-content:center;position:relative;display:flex;max-width:95%;margin:auto;padding:80px 30px 95px 30px;background-color:#fff;box-shadow:0 10px 40px rgba(149,157,165,.2);border-radius:20px}
.aAdmC img{position:absolute;top:-60px;background-color:#ffeaef;width:120px;height:120px;box-shadow:0 5px 20px rgba(0,0,0,.2);padding:0;border:7px solid #fff;border-radius:50%;pointer-events:none}
.aAdmD{text-align:center}
.aAdmD p{margin:0;line-height:1.7em}
.aAdmB{text-align:center;position:absolute;bottom:30px;left:0;right:0}
.aAdmB .btn{display:inline-flex;align-items:center;margin:0;padding:10px 15px;outline:0;border:0;border-radius:50px;line-height:20px;color:#fefefe;background-color:#482dff;font-size:13px;font-family:inherit;text-decoration:none;white-space:nowrap;overflow:hidden;max-width:100%;cursor:pointer;transition:all 0.3s ease}
.aAdmB .btn:hover{opacity:.8;transform:scale(0.97)}
.webStsH{margin:15px auto;text-align:center;font-size:1.7rem;font-weight:700;font-family:inherit}
.webSts{display:flex;flex-wrap:wrap;flex-direction:column;align-items:center;justify-content:center;margin:12px auto}
.webStsC{background-color:#fff;display:flex;justify-content:center;padding:8px;width:95%;margin:12px auto;box-shadow:0 5px 20px rgba(149,157,165,.2);border-radius:20px}
.webStsC .stats{height:80px;width:200px;display:flex;align-items:center;justify-content:center;flex-direction:column;margin:0 35px}
.webStsC .statsNa{display:inline-flex;align-items:center;font-size:16px}
.webStsC .statsNu{font-family:inherit;font-size:30px;margin-top:6px;font-weight:normal}
.darkMode .aAthrP{color:#fefefe}
.darkMode .aAdmC{background-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}
.darkMode .aAdmC img{background-image:linear-gradient(to top right,#363636,#717171);border-color:#252526;box-shadow:0 10px 40px rgba(0,0,0,.2)}
.darkMode .aAdmB .btn{background-color:#8775f5}
.darkMode .webStsC{background-color:#252526;box-shadow:0 5px 20px rgba(0,0,0,.2)}
.darkMode .webSts svg{stroke:#fefefe}
@media screen and (min-width:641px){.aAdm .aAdmC{max-width:97%} .webSts{flex-direction:row} .webStsC{max-width:46%;margin:12px}}
.clearAll{font-size: 12px;color: white;background: purple;padding: 2px 12px;border-radius: 4px;cursor: pointer;}
.notice{background: purple;color: white;padding: 10px 18px;border-radius: 8px;text-align: center;margin-bottom:8px;}
.showBookmark{display: grid;grid-template-columns: 1fr;margin-bottom:20px;}
.showBookmark article {display: grid;grid-template-rows: 1fr;grid-gap:15px;}
/*]]>*/</style>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgrrsLAJjazl2VTmHxcX87mE8xyyUjPNjZ6dloQ2xeSRq9CP_gsY4FUZk-2YWCzaL1oXc0rvdGZe3jx1oc1S3cITdw3Z4E-SFtoHGF1Aq4RNSCwpW3HFJ86_06deCAgFFRmW0C-jIo9SMs/w100-h100-p-k-no-nu/20220503_125034.jpg"/>- - Pergi ke Halaman > Buat Halaman baru > beri judul Profile
- - Input Code Css diatas
- - Simpan.
Letak : Klik Tanda Key Icon pada pojok kanan atas Layar anda
Javascript/Script Add-on
Javascript/script yang berada pada Forum UI - Blogger Forum Template, dapat anda temukan pada template anda. dan tidak dalam berbentukResource Script
Jika ingin melakukan perubahan pada Resource Script anda dapat menemukannya di bawah kode <b:includable id='Forum UIHeaderJS'> dan temukan Script seperti dibawah ini dan ubah sesuai dengan keinginan anda//Setting Script
TokkoForum.mainItem = ['Premium', 'Thread', 'Extension']; // Main Label
TokkoForum.subItem = ['Diskusi']; // Sub Label (Sub Forum)
TokkoForum.settingTitle = [{
name: 'Chapter',
news: 'Ch'
}, {
name: 'Episode',
news: 'Ep'
}];Kode diatas untuk penempatan pada Homepage dan Whats New Pages pada Forum anda
//Setting Script
TokkoForums.mainItem = ['Updated', 'Thread']; // Main Label
TokkoForums.subItem = ['Diskusi']; // Sub Label (Sub Forum)
TokkoForums.settingTitle = [{
name: 'Chapter',
news: 'Ch'
}, {
name: 'Episode',
news: 'Ep'
}];Kode diatas untuk penempatan pada Whats New Pages pada Forum anda
Tanda Marker diatas artinya tanda yang anda harus ubah dengan Label anda. dan Sub label anda isi dengan sub label posting anda.Jika anda ingin Mengubah Label "Diskusi", anda harus mengubah Nama tersebut secara keseluruhan
Markup Title Label Section
Jika anda ingin mengubah markup label pada title anda dapat mencari Kode ini <b:includable id='titleLabel'>Markup Label Title
<b:includable id='titleLabel'>
<b:if cond='data:post.labels any (l => l.name == "Selling")'>
<span class='labels label--red types' dir='auto'><trans data-l10n='Selling'>Selling</trans></span>
</b:if>
<b:if cond='data:post.labels any (l => l.name == "Extension")'>
<span class='labels label--keycolor types' dir='auto'><trans data-l10n='Extension'>Extension</trans></span>
</b:if>
<b:if cond='data:post.labels any (l => l.name == "Addon")'>
<span class='labels label--green types' dir='auto'><trans data-l10n='Add-on'>Add-on</trans></span>
</b:if>
<b:if cond='data:post.labels any (l => l.name == "Style")'>
<span class='labels label--orange types' dir='auto'><trans data-l10n='Style'>Style</trans></span>
</b:if>
<b:if cond='data:post.labels any (l => l.name == "Request")'>
<span class='labels label--royalBlue types' dir='auto'><trans data-l10n='Requested'>Requested</trans></span>
</b:if>
<b:if cond='data:post.labels any (l => l.name == "Announcement")'>
<span class='labels label--royalBlue types' dir='auto'><trans data-l10n='Announcement'>Announcement</trans></span>
</b:if>
</b:includable>Article Pages Homepage
Mohon maaf, Article Pages untuk URL Halaman kamu. dan kamu wajib menginput URL Halaman sesuai dengan Titlenya. oleh karena itu halaman wajib anda Buat terlebih dahulu sebelum menginput pada widget dan letak widget anda simpan pada berikut ini:Berikut adalah Code manual untuk anda input pada widget diatas
<article class='hentry grid gtc-3a g10 lh-1d2 aic p-10 g3b:h' data-intro='Questions and Answers Here, if you have questions, ask them here'>
<div class='a1 oh'>
<a href='/p/tanya-jawab.html' title='Tanya Jawab Discussion'>
<svg class='icon-no-thumb-svg w-48 h-48' height='1em' viewbox='0 0 24 24' xmlns='http://www.w3.org/2000/svg'>
<g transform='translate(2.449500, 2.350000)'>
<polyline points='4.4676 12.5039 7.4606 8.6149 10.8746 11.2949 13.8036 7.5149' />
<path d='M17.2176,2.48689958e-14 C18.2796,2.48689958e-14 19.1396,0.86 19.1396,1.922 C19.1396,2.983 18.2796,3.844 17.2176,3.844 C16.1556,3.844 15.2956,2.983 15.2956,1.922 C15.2956,0.86 16.1556,2.48689958e-14 17.2176,2.48689958e-14 Z' />
<path d='M18.306,6.919 C18.439,7.814 18.5,8.822 18.5,9.953 C18.5,16.891 16.188,19.203 9.25,19.203 C2.313,19.203 0,16.891 0,9.953 C0,3.016 2.313,0.703 9.25,0.703 C10.36,0.703 11.351,0.762 12.233,0.89' />
</g>
</svg>
</a>
</div>
<div class='a2'>
<h2 class='m-0 oh'>
<a class='t-15 ce0 fw-600 clamp ce0' href='https://forums-tokko.blogspot.com/p/tanya-jawab.html'>
Tanya Jawab
</a>
</h2>
<div class='t-0d8 flex g10'>
<a class='c95' href='https://www.blogger.com/profile/09638751097017831652' rel='author' title='author profile'>
Team Tokko
</a>
<a class='cbd' href='/p/tanya-jawab.html' rel='bookmark' title='permanent link'>
<time class='ml-n6' datetime='2022-05-02T04:57:00-07:00' title='Forum Tanya Jawab'>
Forum Tanya Jawab
</time>
</a>
</div>
</div>
<div class='a3 flex-gap'>
<dl class='m-0 flex jcsb'>
<dt class='c95'>Updated</dt>
</dl>
<dl class='m-0 flex jcsb sm-dn'>
<progress aria-label='Updated' class='progress' max='100' title='Updated' value='100' />
</progress>
</dl>
</div>
<div class='a4 tar flex-gap'>
<time class='timeago c95' datetime='2022-05-03T11:22:45-07:00' title='2022-05-03T11:22:45-07:00'>Halaman</time>
<div class='structItem-minor'>
<a class='c95' href='https://www.blogger.com/profile/09638751097017831652' rel='author' title='author profile'>
<span>Team Tokko</span>
</a>
</div>
</div>
<div class='a5 jse'>
<img alt='Gambar' class='w-25 h-25 round' sizes='124px' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZJyfw4UXRPC00kpvVa3uklT8gA7qbxfv5bwiVZLWRZXZtPBOBmZFF2Hk6Vih_6TTg8rFc6dPkH88F7AQBPrVvyBOqyeci6CqS-j4QPWwGetLbAdhKvzSYBUrmq9Ingxw8lweN5F-XzHT3/w124-h124-p-k-no-nu/20220503_125034.jpg' srcset='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgZJyfw4UXRPC00kpvVa3uklT8gA7qbxfv5bwiVZLWRZXZtPBOBmZFF2Hk6Vih_6TTg8rFc6dPkH88F7AQBPrVvyBOqyeci6CqS-j4QPWwGetLbAdhKvzSYBUrmq9Ingxw8lweN5F-XzHT3/w124-h124-p-k-no-nu/20220503_125034.jpg' />
</div>
</article>Button On Header
Jika anda ingin mengaktifkan Tombol Download, Learn more, dan Buy Now? kamu dapat mengaktifkannya dengan cara dibawah ini:- Pergi Ke Blogger
- pergi ke Setelan (Sidebar) Blogger
- Cari "Feed Situs" > Aktifkan/Checklist "Judul dan Link Lampiran"
- Pergi ke "Postingan" > Buat Posting Baru
- Lihat pada sidebar Kanan Posting "Setelan Entri" Cari Link > Lalu isi 2 kolom yang sudah disediakan Blogger
- Selesai
Activated Link Header
untuk mengaktifkan button link di header, Anda dapat menggunakan Link dibawah ini:https://download.blog =
https://buy.blog =
No 1 : https://learn.blog
No 2: Link url download andaFull Code Widget pada Template
<span data-intro='Curious? Click here please. lets see now'>
<b:loop values='data:post.enclosures' var='enclosure'>
<b:if cond='data:enclosure.url in {"https://join.blog","https://learn.blog"}'>
<a expr:href='data:enclosure.mimeType' rel='nofollow' target='_blank'>
<div class='bg-grad px-15 flex aic r4 lh-35 t-15 sha0415' style='color: #fff;'><svg aria-hidden='true' class='vab mr-5 cff' height='1em' preserveAspectRatio='xMidYMid meet' role='img' viewBox='0 0 24 24' width='1em' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M13 3l3.293 3.293l-7 7l1.414 1.414l7-7L21 11V3z' fill='currentColor' />
<path d='M19 19H5V5h7l-2-2H5c-1.103 0-2 .897-2 2v14c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5l-2-2v7z' fill='currentColor' />
</svg><span>
<trans data-l10n='Learn More'>Learn More</trans>
</span></div>
</a>
</b:if>
<b:if cond='data:enclosure.url in {"https://join.blog","https://download.blog"}'>
<a expr:href='data:enclosure.mimeType' rel='nofollow' target='_blank'>
<div class='bg-grad px-15 flex aic r4 lh-35 t-15 sha0415' style='color: #fff;'><svg aria-hidden='true' class='vab mr-5 cff' height='1em' preserveAspectRatio='xMidYMid meet' role='img' viewBox='0 0 24 24' width='1em' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M13 3l3.293 3.293l-7 7l1.414 1.414l7-7L21 11V3z' fill='currentColor' />
<path d='M19 19H5V5h7l-2-2H5c-1.103 0-2 .897-2 2v14c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5l-2-2v7z' fill='currentColor' />
</svg><span>
<trans data-l10n='Download Now'>Download Now</trans>!
</span></div>
</a>
</b:if>
<b:if cond='data:enclosure.url in {"https://join.blog","https://buy.blog"}'>
<a expr:href='data:enclosure.mimeType' rel='nofollow' target='_blank'>
<div class='bg-grad px-15 flex aic r4 lh-35 t-15 sha0415' style='color: #fff;'><svg aria-hidden='true' class='vab mr-5 cff' height='1em' preserveAspectRatio='xMidYMid meet' role='img' viewBox='0 0 24 24' width='1em' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink'>
<path d='M13 3l3.293 3.293l-7 7l1.414 1.414l7-7L21 11V3z' fill='currentColor' />
<path d='M19 19H5V5h7l-2-2H5c-1.103 0-2 .897-2 2v14c0 1.103.897 2 2 2h14c1.103 0 2-.897 2-2v-5l-2-2v7z' fill='currentColor' />
</svg><span>
<trans data-l10n='Buy Now'>Buy Now</trans>!
</span></div>
</a>
</b:if>
</b:loop>
</span>[INFORMATION] NEW RELEASE
Change Header Desktop Style
Anda dapat Mengubah Desktop header Style anda dengan cara Seperti dibawah iniHeader Style 1
Header Style 2
Anda dapat Mengaktifkannya melalui Framework yang sudah kami sediakan, oleh karena itu gunakanlah "Tokko Framework Dashboard" Untuk Mengubah Header Style andaChange Header Menu Style
Anda dapat Mengubah Header Right Menu Style anda dengan cara Seperti dibawah iniHeader Menu Style 1
Header Menu Style 2
Anda dapat Mengaktifkannya melalui Framework yang sudah kami sediakan, oleh karena itu gunakanlah "Tokko Framework Dashboard" Untuk Mengubah Header Style andaChange Slider Post Homepage
Anda dapat Mengubah Header Right Menu Style anda dengan cara Seperti dibawah iniSlider Post Homepage (Checklist)
Slider Post Homepage (Uncheck)
Anda dapat Mengaktifkannya melalui Framework yang sudah kami sediakan, oleh karena itu gunakanlah "Tokko Framework Dashboard" Untuk Mengubah Header Style andaForum UI - Store
You can choose whatever you want, you can choose SimStore or SimPlus
SimStore (Bring your Audience know about your store)
Welcome to Forum UI - Blogger Template Forum. as you can see on top images, now you can Add you SimStore on forums with whatsapp checkout and more featured and more stylish, what will you get on your SimStore :Introduce SimStore
SimStore is available on Forum UI UI Only! Simstore More compatible with google search. No one Template Blogger Like Forum UI UI Before. 🥳
SEO Friendly ( Schema Post @ Single Post / Post )
Our Product will show on google search with Price and Stock, please check this link Schema Post / Single Post
Easy To Use
2 Author Post Product
Lightbox With Navigation
Popup Share
SimStore already added Share Popup for every product. so it make easier to share the product! 🧐
SimPlus Store (Bring your Audience know about your store)
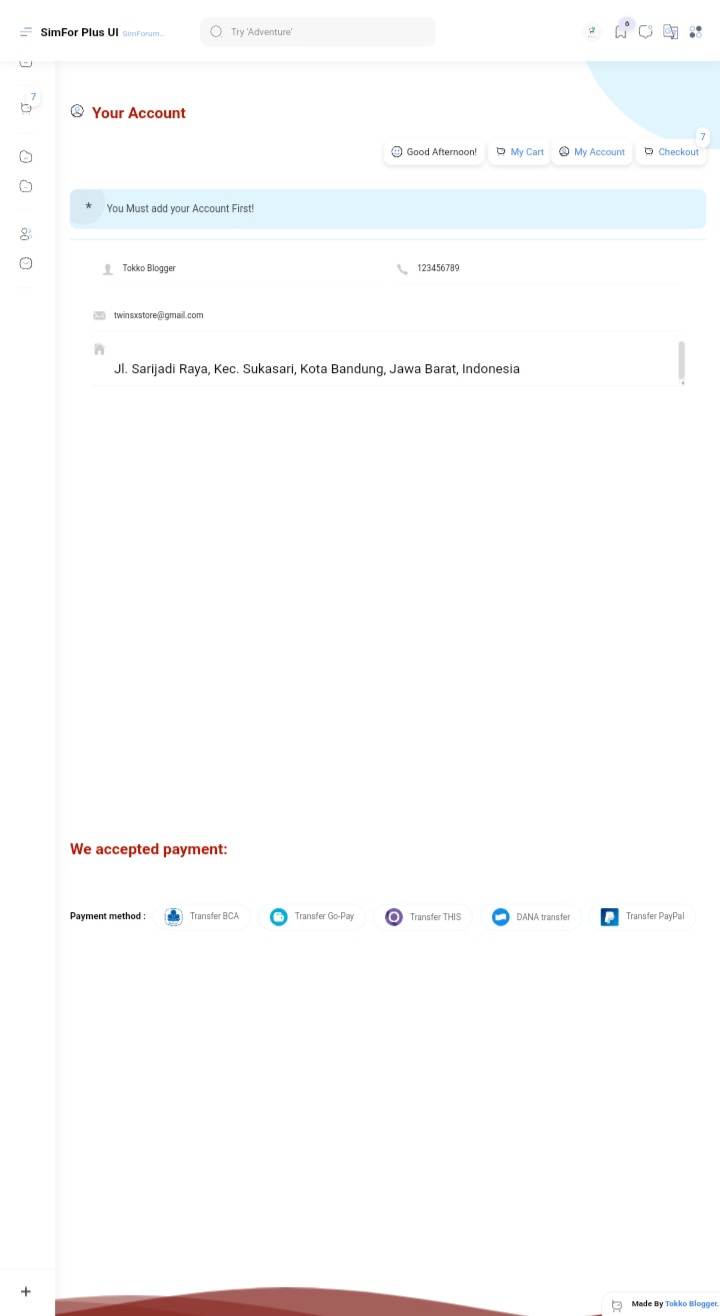
Welcome to Forum UI - Blogger Template Forum. as you can see on top images, now you can Add you SimStore on forums with whatsapp checkout and more featured and more stylish, what will you get on your SimPlus :Introduce SimPlus
SimPlus is available on Forum UI Only! SimPlus More compatible with google search. No one Template Blogger Like Forum UI Before. 😉☺
SEO Friendly ( Schema Post @ Single Post / Post )
Our Product will show on google search with Price and Stock, please check this link Schema Post / Single Post
Easy To Use
Realtime Views
Tag Product
SimPlus already added Product Tag for every product. so check it now!
Lightbox With Navigation
Cart
Payment
Popup Share
SimPlus already added Share Popup for every product. so it make easier to share the product! 🤤