Pengenalan Framework
Apa itu Tokko Framework Dashboard?
Tokko Framework Dashboard - Extension Blogger akan membantu Anda mengubah opsi tema, menerjemahkan, mengelola menu tema, mengimpor demo, dan memperbarui tema tanpa kehilangan Konfigurasi Template Anda
Template Blogger Anda tentunya harus kompatibel dengan ekstensinya terlebih dahulu, sehingga Anda perlu meminta konfirmasi kepada Team Tokko sebelum menggunakannya. Dan ini adalah ekstensi Chrome sehingga hanya akan berfungsi dengan Chrome.
Kegunaannya apa untuk Tokko Framework - Extension ini?
Catatan : Extension ini hanya Bisa digunakan untuk platform Blogger dan sudah diuji melalui Chrome dan Kiwi Browser (Mobile Phone)
Anda dapat menggunakannya untuk Template anda yang lain serta anda dapat mengatur template anda sesuai dengan keinginan anda cukup dengan penambahan CODE Extension untuk mengaktifkannya. Selain itu pula terdapat Tokko Seo ( Check Seo postingan anda dengan mendeteksi posting yang anda buat), Amp dan non-Amp (Pelajari tentang AMP), pencaharian pengaturan pada pengaturan blogger anda, dan pelebaran Widget pada saat anda sedang menyunting widget pada Tata Letak
FITUR FRAMEWORK
Berikut ini adalah Fitur-Fitur yang disediakan oleh Framework yang kami sediakan untuk platform Blogger
- Pengaturan Template (Options)
- Translate Template (Translate)
- Pembaharuan Template (Updates) (mengubah perubahan template versi sebelumnya menjadi versi terbaru)
- Pengaturan Menu (Menus)
- Import Tema (Jika template anda memiliki Tema dan Support)
- Check Seo (Tokko Seo)
- Amp dan Non-amp (Pelajari Amp terlebih dahulu)
dan masih banyak lagi...
Cara Penggunaan
Setelah menambahkan ekstensi ke Chrome Anda, cukup muat ulang halaman dasbor Blogger Anda dan Anda akan melihat tautan baru di atas menu dasbor, yang bertuliskan “Tokko Framework” pada sidebar dashboard. Klik tautan itu untuk mengelola tema Anda dengan Menggunakan Framework Kami
Jika anda tidak mengerti anda dapat Klik TW Bantuan Blogger pada sidebar dashboard anda
Untuk fitur posting, Anda memilih Posting dari dasbor Blogger Anda. Dan ketika mengarahkan mouse Anda pada setiap posting di halaman ini, Anda akan melihat ikon TW Tokko Framework kecil (ungu) muncul. Klik ikon itu untuk mengedit postingan Anda dengan Tokko FrameworkKapan pun Anda tidak dapat melihat Tokko Framework Link atau Ikon TW Tokko Framework, cukup muat ulang halaman dasbor Blogger Anda dengan menekan CTRL+R (atau CMD+R di Mac)
Daftar Fitur-Fitur
Opsi yang tersedia
- Settings: tampilkan opsi / pengaturan tema sehingga Anda dapat menyesuaikan tema Anda. Jika tema yang tidak memiliki opsi yang ditentukan, ekstensi akan secara otomatis menghasilkan beberapa opsi dengan memindai variabel dalam tema.
- Perbarui: perbarui tema tanpa kehilangan opsi, widget, atau penyesuaian lainnya Hanya tema yang kompatibel
- Menu: kelola menu tema dengan menyeret, menjatuhkan, menghapus, membuat, atau menyesuaikan item menu
- Translate: terjemahkan teks tetap dalam tema ke bahasa Anda
- Demo: impor demo bawaan untuk situs Anda Fitur posting
- AMP / UNAMP: terapkan format AMP atau UNAMP untuk HTML posting Anda jika tema Anda mendukung fitur AMP
- Pemeriksa SEO: periksa dan sarankan Anda ide tentang cara meningkatkan SEO posting Anda
Tokko Framework Dashboard - Extension adalah alat yang dikhususkan untuk platform Blogger saat ini. Jadi itu akan menjadi keuntungan besar untuk tema Anda jika mereka kompatibel dengan ekstensi. Itulah alasan kami menulis dokumentasi ini agar Anda (penulis / pengembang tema) dapat membuat kode tema Anda berfungsi dengan baik dengan ekstensi.
Persiapan untuk Definisi Kode Extensi
Kami akan menempatkan semua definisi di dalam kode berikut:
<b:if cond='false'><![CDATA[
... Kode Ekstension anda Disini ...
]]></b:if>Saya sarankan Anda meletakkannya di akhir kode tema Anda sebelum tag tubuh sehingga Anda dapat mengaksesnya dengan mudah.
Tentukan Opsi Tema
Anda harus memasukkan definisi opsi Anda di dalam kode berikut:
TWINNY_BLOGGER-THEME-OPTIONS
... Kode Ekstension anda Disini ...
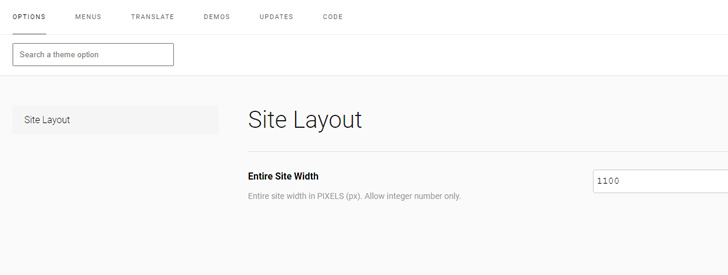
TWINNY_BLOGGER-THEME-OPTIONSPertama-tama, anda akan tentukan grup opsi. seperti contoh, grup Site Layout
"Site Layout" : {
... Kode Ekstension anda Disini ...
}
Kemudian Anda menemukan kode yang ingin Anda berikan opsi untuk mengubahnya. Dalam contoh ini, saya memiliki kode seperti berikut dalam kode tema saya:
.wrapper {
padding: 20px 20px 30px 20px;
max-width: 100%;
width: /*-var-wrapper-width-start*/1100px/*-var-wrapper-width-end*/;
box-sizing: border-box;
}Dan saya ingin menetapkan opsi agar pengguna dapat mengubah angka 1100. Berikut akan menjadi kode yang saya tetapkan untuk opsi:
"Entire Site Width": {
"start": "/*-var-wrapper-width-start*/",
"end": "px/*-var-wrapper-width-end*/",
"type": "number",
"default": 1100,
"desc": "Entire site width in PIXELS (px). Allow integer number only."
}Sekarang, perbarui kode tema Anda, dan akses Tokko Framework Dashboard - Extension, pilih Opsi dan Anda akan melihat:

Option define format
Pada dasarnya, sebuah opsi dapat didefinisikan sebagai berikut:
"Title Opsi": {
"title": "Optional, jika tidak ada, itu akan menampilkan nama opsi sebagai gantinya",
"start": "Dibutuhkan. Teks untuk mencari posisi awal nilai dalam kode tema",
"end": "Dibutuhkam. Teks untuk mencari posisi akhir nilai dalam kode tema",
"type": "Opsional. Jika tidak ada, itu akan menjadi teks. Jenis dukungan: teks, nomor, radio, kotak centang, pilih, warna, font",
"default": Opsional. Nilai bawaan. Yang digunakan untuk mengatur ulang di Tokko Framework UI,
"desc": "Opsional. Menampilkan deskripsi pada Tokko Framework UI"
}Semua Definisi default, uncheck, checklist dapat berupa Angka, String, atau Boolean. String harus diapit antara " (tanda kutip). Dan semua definisi mengikuti format JSON, jadi Anda harus memahami tentang JSON tidak boleh menggunakan , (koma) setelah elemen terakhir.
Radio, Checkbox dan Select
Beberapa opsi spesifik seperti radio, checkbox, atau select akan memiliki definisi yang berbeda. Berikut adalah opsi checkbox:
Opsi Checkbox
"checkbox-example": {
"start": "Required",
"end": "Required",
"type": "checkbox",
"check": Optional. Actual value that will be used to replace in the theme code when user opt-in this checkbox,
"uncheck": Optional. Actual value that will be used to replace in the theme code when user opt-in this checkbox
}Opsi Radio
"radio-example": {
"start": "Required",
"end": "Required",
"type": "radio",
"choice": {
"radio-1-value" : "Label Radio 1",
"radio-2-value" : "Label Radio 2",
"radio-3-value" : "Label Radio 3"
}
}Opsi Select
"select-example": {
"start": "Required",
"end": "Required",
"type": "select",
"choice": {
"option-1-value" : "Label for Option 1",
"option-2-value" : "Label for Option 2",
"option-3-value" : "Label Option 3"
}
}Tetapkan Menu Code Extensiom
Contoh
Jika tema Anda memiliki kode daftar tautan seperti berikut:
<!--TWINNY-MAIN-MENU-LOCATION-START--><ul class="menu"><li class="menu-item-type-custom menu-item" data-class="" data-enable_mega="" data-icon="fa-facebook"><a data-href-default="https://tokkoblogger.blogspot.com/" data-text-default="Home" href="https://tokkoblogger.blogspot.com/">Home</a></li></ul><!--TWINNY-MAIN-MENU-LOCATION-END-->And you want to allow users managing it via Sneeit Spot UI, you can define in your theme code like following:
PENGATURAN-TWINNY-MENU
"main_menu": {
"title" : "Main Menu",
"start": "<!--TWINNY-MAIN-MENU-LOCATION-START-->",
"end": "<!--TWINNY-MAIN-MENU-LOCATION-END-->",
"fields" : {
"enable_mega": {
"title": "Enable Mega",
"desc": "Enable Mega Menu For This Menu Item",
"type" : "checkbox",
"default": "",
"check": true,
"uncheck": "",
"allow_depth" : [0]
},
"icon": {
"title": "Menu Icon",
"desc": "Cek kode fontawesome melalui <a href=\"https://fontawesome.com/v4.7.0/icons/\" target=\"_blank\">FontAwesome Icon Code</a>"
}
}
}
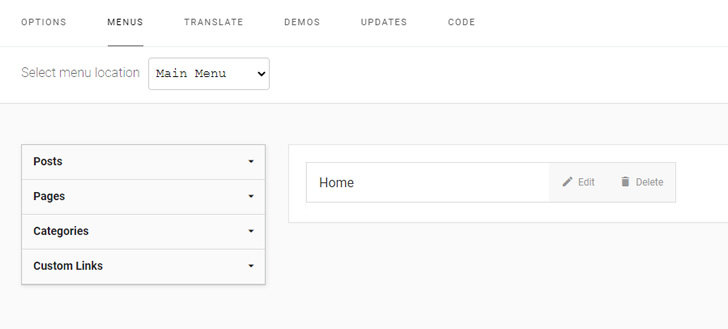
PENGATURAN-TWINNY-MENUPerbaharui template Anda, akses Tokko Framework Dashboard - Extension dan pilih Menu, maka Anda akan menyukai ini

Tetapkan format Code Extension
Main_menu akan menjadi nama lokasi menu. Anda dapat memiliki jumlah lokasi yang tidak terbatas. Setiap lokasi akan memiliki properti berikut:
- title: opsional. Jika hilang, nama akan digunakan
- start: teks untuk mencari posisi awal kode menu dalam kode tema.
- end: teks untuk mencari posisi akhir kode menu dalam kode tema.
- fields: bidang tambahan ditampilkan kepada pengguna saat mereka mengedit item menu
Setiap bidang pada properti bidang dapat ditentukan mengikuti format definisi opsi, tetapi tidak memiliki teks awal dan akhir. Mereka juga dapat memiliki properti khusus yang disebut: allow_depth. Properti ini adalah Property level yang memungkinkan bidang ini. Dalam contoh, bidang enable_mega hanya akan ditampilkan kepada pengguna jika mereka mengedit level 0 item menu.
Output Structures, Classes and Attributes
Anda mungkin perlu mengetahui HTML keluaran dari kode menu, terutama kelas untuk setiap tag, sehingga Anda dapat membuat gaya untuk tema Anda dengan lebih mudah. Berikut adalah beberapa catatan:
- Output HTML menu biasanya akan seperti berikut:
<ul class="menu"> <li class="menu-item-has-children menu-item-type-custom menu-item" data-class="" data-enable_mega="true" data-icon=""> <a data-href-default="#" data-text-default="Demos" href="#">Demos</a> <ul class="sub-menu"> <li class="menu-item-has-children menu-item-type-custom menu-item" data-class=""> <a data-href-default="#" data-text-default="Best Adapted " href="#">Best Adapted </a> <ul class="sub-menu"> <li class="menu-item-type-post menu-item" data-class="menu-item-type-post"><a data-href-default="/2000/09/the-new-york-times.html" data-text-default="NYTimes" href="/2000/09/the-new-york-times.html">NYTimes</a></li> </ul> </li> </ul> </li> </ul> - Tag ul atas akan selalu hanya memiliki class "menu". Semua tag sub ul akan memiliki class "sub-menu".
- Semua tag li akan memiliki kelas "item-menu" dan kelas tipe tergantung pada gayanya: "menu-item-type-custom", "menu-item-type-page", "menu-item-type-post", "menu-item-type-category"
- Jika tag li memiliki tag ul di dalamnya, ia akan memiliki kelas "menu-item-has-children"
- Semua nilai bidang akan disimpan dalam atribut tag li di bawah format: data-field_name="nilai". Dalam contoh, bidang enable_mega akan muncul di tag li sebagai data -enable_mega="true"
Define theme translate
Texts in XML
Jika Anda ingin menerjemahkan teks dalam kode tema Anda, Anda perlu membungkus teks itu dengan rentang khusus. Misalnya, kode tema Anda memiliki teks seperti: Kembali ke Beranda dan Anda ingin agar pengguna dapat menerjemahkan teks tersebut melalui Tokko Framework UI, Anda dapat melakukan wrap text tersebut sebagai format berikut:
<span data-l10n='Back Home'>Back Home</span>Teks pada data-l10n peka huruf besar/kecil, jadi Anda harus memastikan bahwa Anda memanggil teks dengan tepat saat menggunakan JavaScript.
Text in JavaScript
If you want to use a text in JavaScript, you can define a function in your JS code as following:
function trans(id) {
var html = $('[data-l10n="' + id + '"]').html();
if (typeof(html) == 'undefined' || html == '') {
return id;
}
if (typeof(arguments) != 'undefined' && arguments.length > 1) {
var vars = html.split('$$');
html = '';
for (var i = 0; i < vars.length; i++) { if (vars[i] && !isNaN(vars[i]) && typeof(arguments[Number(vars[i])]) != 'undefined') { html += arguments[Number(vars[i])]; } else { if (i > 0 && (!(vars[i] && !isNaN(vars[i - 1]) && typeof(arguments[Number(vars[i - 1])]) != 'undefined'))) {
html += '$$';
}
html += vars[i];
}
}
}
return html;
}
and then you can call the trans function each time you want to use a text. For example:
var back_home_text = trans('Back Home');


